Le lien pour vous créer un compte gratuit sur la plateforme e-commerce Shopify :
Dans cette nouvelle vidéo j’ai décidé de m’attaquer au monstre du e-commerce : Shopify !
Toutefois, la transparence étant de mise, vous devez savoir que je n’utilise absolument pas cette plateforme dans mes business puisque je ne fais actuellement pas de e-commerce.
C’est rare que je fasse cela sur ma chaîne donc je préfère vous prévenir.
Histoire que je n’entende pas des « Ouais Richou, t’es qu’un escroc ! Tu parles de Shopypy et même pas tu l’utilises, c’est un scandale ! Remboursé ! »
Donc, voilà, au moins vous savez à l’avance que tout le contenu de cette vidéo sera du gros BULLSHIT et qu’il faut vous attendre à un gros FIST … bien profond de ma part !
Voilà !
Ceci étant dit et toute cette mise en scène complètement inutile étant faite, je vais vous rassurer.
« Rassurez-vous ».
Voilà, voilà, voilà…
Vous êtes rassuré ?
Trèèèès bien.
Parce que sachez que j’ai tout de même bien pris le temps d’apprivoiser la bestiole histoire que vous puissiez faire du mieux que possible votre propre avis sur Shopify, la plateforme e-commerce la plus utilisée au monde.
Et pourquoi pas la tester en passant par mon petit lien d’affilié présent en haut à droite de l’écran et en description.
Eh ouais, si ça peut en aider certains et ramener un peu de sous pour le travail effectué, c’est tant mieux comme dirait l’autre.
Auquel cas, bah, j’aurais bien mieux fait d’aller me faire :
- Réponse A : foutre
- Réponse B : cuire un œuf
- Réponse C : brosser
- Réponse D : voir chez les Grecs
M’enfin…
En attendant d’avoir la réponse, découvrons sans plus tarder Shopify et toutes les subtilités et possibilités que cette plateforme ecommerce vous réserve avant que je passe derrière l’écran pour une petite démo de Shopify.
Allez, c’est parti !
Présentation de Shopify
Alors pour la petite histoire, la plateforme de commerce électronique Shopify a été lancé en Juin 2006 par Tobias Lütke, Daniel Weinand, et Scott Lake dans le but d’aider les entrepreneurs à créer facilement et rapidement une boutique en ligne.


Et surtout s’en foutre plein les poches histoire de pouvoir se taper leur rail de coke après s’être fait promener par leur escorte.
Ne soyons pas naïfs.
Toujours est-il que cette solution e-commerce SAAS s’est rapidement imposé comme LA solution la plus plébiscité auprès des commerçants souhaitant vendre des produits en ligne puisqu’en à peine 7 ans l’entreprise comptait déjà 80 000 clients à son actif, ses revenus atteignait 50 millions de dollars et était évalué à 1 milliard de dollars.
De quoi se payer une bonne petite semaine de défonce dans le Poitou avec Madame l’escorte.
D’autant plus qu’en 2019, ce n’est pas moins de 1 million de clients qui utilisent Shopify et permettent à l’entreprise de générer un chiffre d’affaire de plus de 1 milliard de dollars.
Du coup, vous pensez bien qu’en voyant ces chiffres monstrueux, je suis venu naturellement à me demander comment tout cela était possible ?
Qu’est-ce qui peut bien faire que les entrepreneurs choisissent en masse Shopify et délaissent les autres solutions e-commerce ?
La stratégie opérée par Shopify
A première vue, on pourrait se dire que Shopify se démarque par ses fonctionnalités et ses performances.
Mais en y regardant de plus près avec mon œil droit, parce que l’autre daube un peu apparemment d’après les dernières analyses, je me suis rendu compte que c’est bien plus subtil que ça.
En réalité, Shopify s’appuie sur 3 principales stratégies.
1. La stratégie des points d’entrée
La première d’entre elle va consister à inciter le visiteur à se créer un compte gratuit par l’intermédiaire de différent services gratuits, appelés également « points d’entrée ».
Services ayant bien sûr tous un lien avec la création d’une boutique en ligne et sa gestion mais également avec une boutique physique.
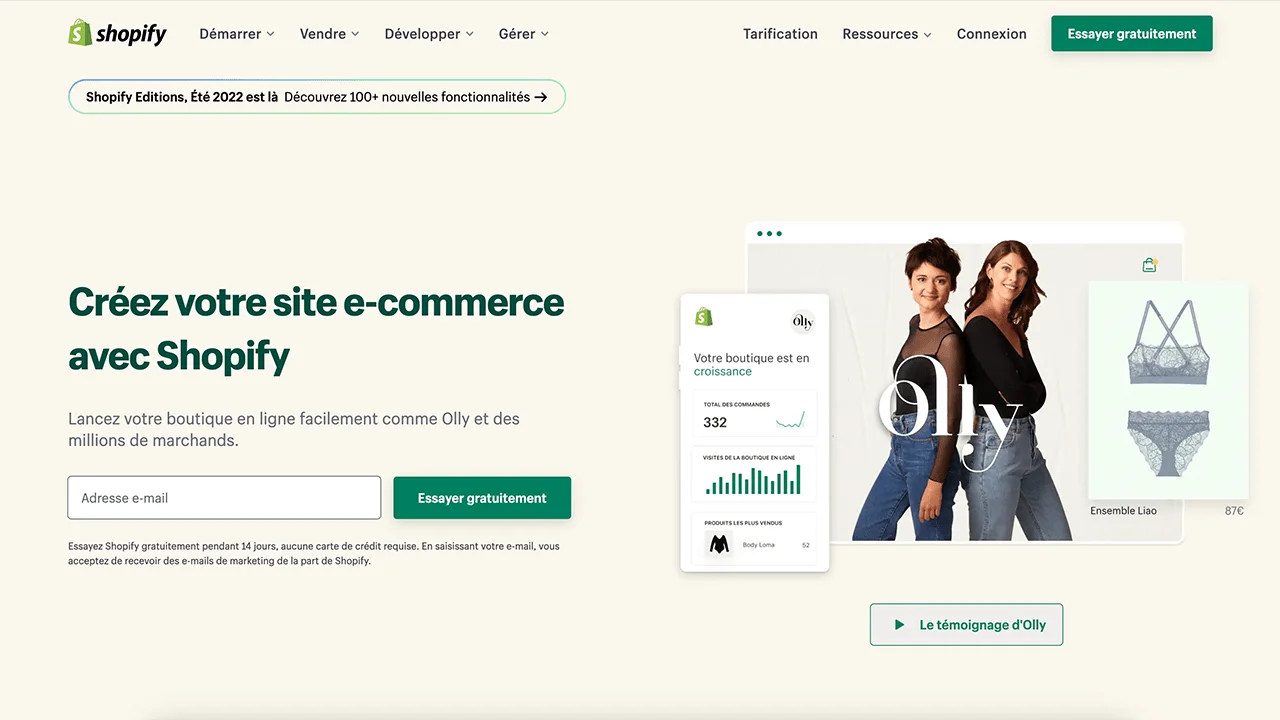
Par exemple, via les différents menus de son site, Shopify va nous proposer de :
- Rechercher un nom de domaine, le réserver et le parker pour l’utiliser comme nom de boutique ;
- Créer gratuitement notre propre logo. J’ai testé et c’est validé : c’est à chier ;
- Télécharger gratuitement des images sur son service Burst;
- Utiliser gratuitement Oberlo, une application spécialement conçue pour le Dropshipping avec Shopify. Pour voir la vidéo de présentation de l’app Oberlo Shopify c’est dans le lien présent en description ;
- Essayer des thèmes gratuits et payants. Alors un conseil ici : oubliez les thèmes gratuits. Démarquez-vous plutôt avec ceux qui sont payants si vous voulez que votre boutique paraisse professionnelle et génère plus de vente ;
- Utiliser « Kit », un assistant virtuel pour aider « Kat » à créer une boutique Shopifyet la rendre soi-disant rentable ;
- Utiliser l’application Shopify POS pour accepter des paiements directement en point de vente ;
- Ajouter facilement un bouton d’achat sur les sites ou blogs de notre choix avec le bouton d’achat de Shopify ;
- Vendre les produits de notre boutique Shopify sur différents canaux de distribution comme Instagram, Facebook Messenger et la boutique Facebook via les applications Facebook Shop Channel et Messenger Channel ;
- Faire la promotion de vos produits sur Google et Facebook via l’application Google Shopping et Facebook Marketing ;
- Intégrer gratuitement votre service de paiement préféré comme Stripe, PayPal, PayPlug etc. ;
Et ce n’est pas fini !
Parce que dans le menu « ressources », 18 autres points d’entrée sont également présents.
Bon, je ne vais pas tous vous les citer parce qu’on n’a pas que ça à foutre non plus !
Mais retenez que ce n’est pas moins de 28 points d’entrée différents que Shopify a mis en place sur son site web pour inciter les visiteurs, donc vous là qui me regarder avec adoration, à tester leur plateforme gratuitement pendant 14 jours.Haut du formulaire
Et c’est en partie grâce à eux que Shopify compte actuellement plus de 1 million de clients.
Je dis « en partie » car convertir un visiteur en compte gratuit c’est bien, mais si on peut au passage lui soutirer de l’argent, c’est beaucoup mieux.
2. L’écosystème
Et c’est là que Shopify nous assène sa deuxième stratégie en nous fournissant un véritable écosystème à la Google et Apple.
Enfin, je dis « véritable », y a deux trois trucs à améliorer mais c’est globalement ce qu’ils essayent de faire en nous proposant tous leurs services et produits compatibles uniquement Shopify.
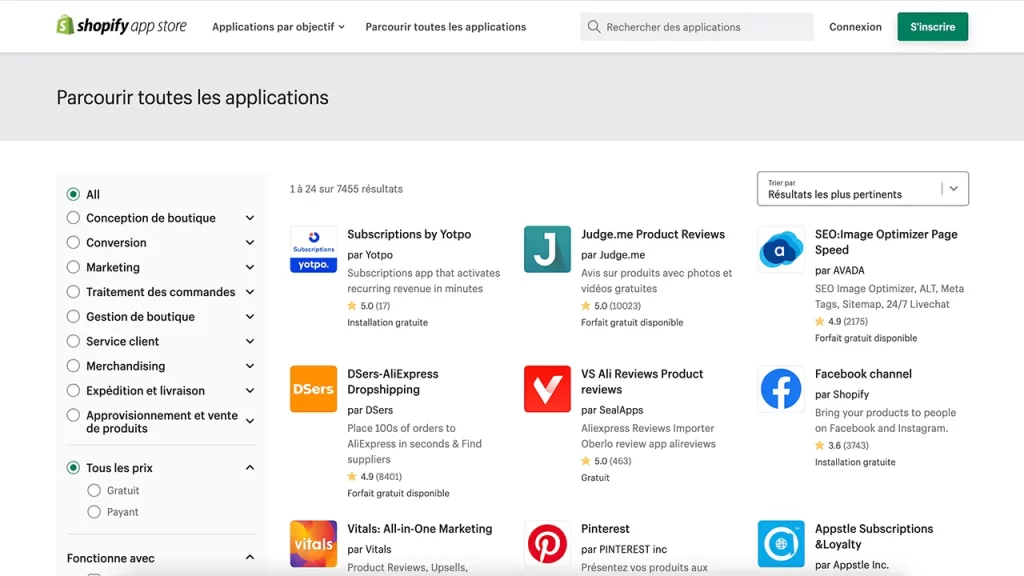
Donc concrètement, après s’être créé un compte, on se retrouve avec une structure de base d’une boutique e-commerce, le squelette en quelque sorte, à partir de laquelle on va pouvoir ajouter différents modules téléchargeables directement depuis l’app store Shopify.

Un peu beaucoup comme des extensions que l’on viendrait ajouter à notre site WordPress pour étendre ses capacités.
A partir de là, on commence petit à petit à devenir dépendant de Shopify et de sa solution ecommerce en mode SAAS puisqu’au fur et à mesure de l’avancement de notre projet, il nous est de plus en plus compliqué de migrer l’ensemble de nos produits, leur configuration et les paramètres de notre boutique Shopify vers une autre plate forme e-commerce, que celle-ci soit en mode SAAS ou Open Source.
3. L’expérience utilisateur
D’autant plus que derrière tout ça l’expérience utilisateur est plutôt bonne comme ma daronne.
Maman, si tu m’écoutes.
Avec son interface intuitive et disponible dans plusieurs langues, c’est une raison de plus pour nous inciter à rester au sein de l’écosystème Shopify.
Malgré tout, malgré le fait que l’on soit un peu beaucoup influencé et manipulé, cela ne doit pas être pris en considération dans la sélection de notre solution e-commerce.
Car si vous recherchez à créer une ou plusieurs boutiques e-commerce pour votre business, votre choix devra avant tout se faire en fonction des réelles capacités de la solution.
Et pour le coup, Shopify n’est pas le leader pour rien.
Car malgré le fait que son squelette soit assez pauvre en fonctionnalités, on peut rapidement créer une boutique qui répondent à nos besoins via l’ajout des fameuses applications.
Plus de 2000 applications sont actuellement disponibles sur l’app store de Shopify.
Ce qui signifie donc que si vous n’arrivez pas à créer une boutique en ligne rentable, cela ne peut venir que de vous et de vos compétences en e-commerce.
Parce que si ce n’était pas le cas, ça signifierait qu’il y aurait 1 million d’abrutit prêt à donner gracieusement leur argent à Shopify.
Je sais bien qu’il y a pas mal d’abrutis sur Terre mais au point de tous se regrouper sur Shopify, faut quand même que les proba soit bien contre nous.
Maintenant, je ne dis pas que Shopify est parfait, loin de là.
Parmi ses points négatifs par exemple on peut citer :
- Le tarif : entre le prix de l’abonnement et les applications payantes à se procurer ça peut vite devenir une source de dépense non négligeable pour un bébé entrepreneur.
- Le mode SaaS : qui nous rend dépendant de Shopify et rend difficile la migration lorsque l’on commence à avoir une grosse boutique.
- Les frais de transaction : compris entre 0,5% et 2% qu’on aurait préféré voir à 0%.
À part ses quelques points négatifs, Shopify est donc tout adapté à la vente de produit physique sur internet.
Et pour vous montrer ce à quoi vous pouvez vous attendre en vous créant un compte Shopify, je vais passer derrière l’écran de mon ordi pour un petit tuto Shopify.
Allez c’est parti !

Tutoriel Shopify
OK les haters, on se retrouve donc dans le dashboard de notre boutique Shopify.
Dashboard sur lequel vous atterrirez une fois que vous vous serez créé un compte gratuit.
D’ailleurs pour ceux que ça intéresse, je vous rappelle que je vous ai mis le lien vers la période d’essai de 14 jours en dessous de la vidéo, dans la description.
Ceci étant dit, passons tout de suite à notre petit test de Shopify.
Alors comme vous pouvez le voir, le dashboard se compose de plusieurs sections.
Sections que je vous propose de passer en revue une part une histoire que vous ayez un bon aperçu de ce que Shopify peut faire pour vous.
Et pour ça, je vais essayer d’être assez rapide histoire que la vidéo ne dure pas une plombe et que je vous perde en route.
Surtout que comme vous pourrez le constater, c’est assez simple à prendre en main.
Il y a juste deux trois petites choses à savoir mais pour le reste tout le monde peut se démerder tout seul.
Ceci étant dit, on commence donc par la première section « paramètres ».
Les paramètres
Alors ici il y a plusieurs rubriques et on va les passer une par une très rapidement.
Au menu général, il n’y a rien de folichon l’intérieur, c’est juste vos informations, email, etc.
On va donc passer.
On va cliquer sur fournisseur de services de paiement.
Donc ici, il y a déjà PayPal d’activer.
D’après ce que j’ai pu entendre, il peut avoir des problèmes avec PayPal sur le fait qu’ils peuvent bloquer votre compte, donc apparemment ça serait mieux de désactiver PayPal.
On va le désactiver et on va plutôt choisir un autre moyen de paiement par carte bleue ou Amazon Pay si vous pouvez également l’activer.
Donc ici, on va choisir, celui que vous voulez, moi Stripe déjà ici que l’on peut configurer directement.
Cliquez sur configurer Stripe après vous suivez la procédure.
Sinon, vous avez d’autres moyens de paiement à votre disposition en cliquant ici.
Donc voilà, vous choisissez parmi les moyens de paiement qui vous sont proposés.
D’ailleurs, je trouve ça un peu dommage qu’il n’y ait pas Appel Pay et Google Pay sachant que sur d’autres plateformes il y a la possibilité de les choisir.
Bref, on revient en arrière.
Vous désactivez PayPal, vous activez Stripe.
Après, vous activez ou non Amazon Pay, moyen de paiement alternatif, manuel ici également, donc entre Bank Deposit, Money Order ou Cash on Delivery.
Vous choisissez ce que bon vous semble.
Enfin saisie de paiement ici, vous choisissez entre saisir automatiquement le paiement pour les commandes ou saisir manuellement le paiement pour les commandes.
Donc ça, c’est vous qui voyez en fonction de votre boutique encore une fois.
On revient en arrière.
On va cliquer sur passage à la caisse.
Comptes clients, donc là, on va laisser sur les comptes sont désactivés, comme ça il n’y a pas trop de problèmes au niveau du passage à la caisse.
Dans contact client, ici les clients peuvent passer à la caisse en utilisant le numéro de téléphone ou leur adresse e-mail, ou alors juste utiliser leur adresse email.
Vous choisissez encore une fois en fonction de vos besoins.
Ensuite pour recevoir une mise à jour de votre statut d’expédition, encore une fois, vous cliquez là où bon vous semble, donc on va laisser ça comme ça pour le moment.
Ensuite, options de formulaires, encore une fois, c’est en fonction de vos besoins : nom, prénom, nom de l’entreprise, etc.
Ensuite traitement de la commande :
- Utiliser l’adresse d’expédition comme adresse de facturation par défaut.
- Exiger une étape de confirmation / oui ou non
- Actualiser la saisie automatique d’adresse / oui ou non.
Encore une fois, c’est en fonction de vos besoins.
Après qu’une commande a été payée, ne traitez automatiquement aucune des rubriques de commandes, vous traitez automatiquement les rubriques de la commande.
Voilà encore une fois, c’est vous qui choisissez.
Après qu’une commande a été traitée et payée, archivez automatiquement la commande / oui ou non.
Vous pouvez ajouter des scripts supplémentaires, donc par exemple des scripts de Facebook, Google Ads, etc.
Pour le marketing par e-mail, ici vous pouvez laisser comme ça et cochez cette case-là – comme ça, c’est présélectionné –, et la personne qui va passer à la caisse pourra désélectionner cette case au moment de son achat si elle ne veut pas recevoir de marketing par email.
D’ailleurs, je ne sais pas trop si c’est légal ou pas de faire ça, de présélectionner l’option.
Je sais qu’il y avait RGPD, etc.
Donc, c’est à avoir encore une fois.
Après si Shopify permet de le faire, c’est qu’il ne doit surement pas trop avoir de problème, mais bon à vérifier.
La langue du passage à la caisse, donc anglais.
On va cliquer ici et vous pouvez voir que tout est en anglais, donc il va falloir tout changer manuellement.
Mais non, je déconne.
Évidemment, on peut changer tout ça très rapidement ici, en cliquant sur french et on clique sur enregistrer et tout est traduit automatiquement.
Voilà, c’est merveilleux.
On n’oublie pas d’enregistrer.
On revient en arrière.
Ah bon, c’est revenu ici, on va recliquer sur paramètres.
Donc, on a fini cette section-là
On va aller dans expédition maintenant.
Donc ici, vous pouvez voir qu’il y a déjà un profil d’expédition qui était créé, donc un profil par défaut.
Je trouve que pour ma part, il est plutôt bien fait.
On voit qu’il y a la France, le reste du monde, Union européenne.
Vous pouvez directement paramétrer ce profil d’expédition en cliquant sur gérer les tarifs.
Vous pouvez ajouter des tarifs du coup en fonction de l’endroit d’expédition, donc par exemple la France.
Vous pouvez voir un tarif standard 0 et +.
On peut le modifier, mais évidemment standard, on va mettre par exemple 5 €.
On peut ajouter des conditions ou ne pas en ajouter, donc là, cliquez sur acheter des conditions.
Vous pouvez le faire en fonction du poids de l’article, en fonction du prix de la commande.
Fonction du poids, par exemple, on va dire entre 0 et 1kg, ce sera 5 €.
On peut ajouter un tarif, on va dire, 1kg jusqu’à 2 kg ; acheter des conditions, donc ici 1 au maximum 2 et le coût acheter 1 € ou 6 € que ça fera.
Donc voilà, on a bien configuré tout ça.
Après, c’est en fonction de vos besoins, encore une fois, du nombre d’articles que vous avez sur votre boutique et à réfléchir aussi par rapport au nombre d’articles total qu’un client pourrait commander au maximum.
Par exemple, si vous savez qu’un nouveau de vos produits pèse 1kg, enfin en tout cas ne dépasse pas 1kg et que vous dites qu’un client peut commander jusqu’à, on va dire, 100 articles, vous mettrez tous vos conditions pour que ça arrive jusqu’à 100kg.
Donc voilà, vous faites pareil pour le reste du monde et l’Union européenne puis vous cliquez sur enregistrer.
Voilà ! On revient aux paramètres d’expédition.
Ici dans colis enregistrés, on va cliquer sur modifier et on va ajouter 0 ici.
C’est important de l’ajouter ce 0 parce que ça peut créer des problèmes apparemment au moment de la commande parce que Shopify peut rajouter en fait un poids supplémentaire, du coup ça fait passer le client sur une autre grille tarifaire qu’on a définie dans le profil d’expédition.
Donc ça, c’est fait.
Maintenant dans bordereau d’emballage, vous pouvez le modifier si ça vous chante.
C’est du code HTML pur et dur.
Personnellement, je n’y toucherai pas trop.
Ensuite, comptes et intégrations, comptes de transporteur et services de traitement des commandes.
On peut gérer ici les intégrations, donc encore une fois vous regardez par rapport à vos besoins et vous configurez tout ça.
On revient en arrière.
Expédition, c’est fait.
Taxes maintenant, encore une fois, vous pouvez gérer tout ça directement ici.
Vous pouvez même modifier.
Voilà personnellement, encore une fois, il ne faut pas trop y toucher.
Tout est déjà bien configuré.
Vous pouvez gérer la façon dont les taxes sont calculées et affichées dans votre boutique.
Je passe très vite dessus.
C’est à configurer en fonction de vos besoins encore une fois, mais bon personnellement je n’y toucherai pas trop.
Emplacements, gérer les emplacements où vous conservez des stocks, traitez vos commandes et vendez des produits.
Vous pouvez ajouter un emplacement, donc là ça peut être votre adresse postale.
Vous rentrez tout ça.
C’est assez rapide.
Ensuite dans notifications, ce qui est pas mal avec la nouvelle version de Shopify, c’est que le français a été intégré.
Vous pouvez donc voir que toute la boutique est traduite en français.
Auparavant, on avait besoin de tout traduire dans notifications, et là ce n’est pas le cas, tout est directement traduit.
Après si vous avez un peu peur de toucher à du code par mégarde et de tout faire planter, ne touchez à rien et laissez ça comme ça.
Donc voilà, on revient en arrière dans paramètres.
C’est s’afficher, ce sont tous les images, vidéos et documents, on s’en fiche un peu.
Dans canaux de vente, vous pouvez ajouter vos canaux de vente supplémentaires, type Facebook Shop, Instagram, les boutons d’achat, messenger et points de vente.
C’est exactement ce qu’on a vu en première partie de vidéos.
Là vous pouvez ajouter un Facebook Shop et vous suivez, vous suivez, vous suivez les indications.
Après, vous connectez votre compte, etc.
C’est super simple.
On va revenir dans les paramètres.
Ensuite dans facturation, vous pouvez ajouter une carte de crédit, un compte PayPal, numéro de TVA, etc.
C’est plutôt cool.
Vous pouvez avoir aussi un aperçu des finances et des versements.
Puis c’est tout pour les paramètres.
Les menus
Donc une fois que c’est fait, on va passer aux autres rubriques de Shopify.
On se retrouve sur la page d’accueil.
Donc là, il y a plusieurs choses, plusieurs rubriques avec quelques raccourcis vers les menus de gauche, quelques explications, etc.
Donc nous, ce qu’on va faire c’est qu’on va ajouter un produit, on va l’appeler par exemple basket.
On peut ajouter une image ; un prix, donc 15 € ; coût par article, on peut également le définir ; facturer ou non les textes de ce produit ; afficher ou non le prix unitaire pour ce produit ; stocks gérés par Shopify ou Oberlo, on peut choisir.
Là, j’ai installé l’application Oberlo, c’est pour ça qu’on me propose Oberlo, sinon on m’aurait juste proposé Shopify.
Nombre de stocks, ici 5 ; code-barres SKU, donc c’est l’unité de gestion des stocks, à définir ; suivre la quantité ou non ; continuer à vendre en cas de rupture de stock ou non.
Ça, c’est en fonction de nos besoins évidemment.
Ce produit doit être expédié ou non ; poids du produit, on va mettre 200g par exemple ; sélection du pays d’origine, made in France ; après variante ou pas.
On va appuyer sur, alors évidemment dans organisation, on peut choisir le type de produits, on peut le ranger dans chaussures par exemple.
Distributeur, par exemple richou corp.
Collection, j’avais ajouté déjà une collection, on va l’ajouter à la collection été et on peut acheter également une valise.
On enregistre et c’est bon.
On peut avoir un aperçu.
Ici, on peut promouvoir à une campagne.
Donc ça, je vous montrerai tout à l’heure.
Autres opérations, on a les applications qu’on installés ici, donc ce sont mes applications que j’ai téléchargées déjà sur la boutique ici même.
Mais on va revenir aux produits.
Ici, vous voyez que j’avais déjà créé un autre produit chaussure.
Et là, j’ai importé un produit depuis l’application Oberlo très rapidement.
Je vous montrerai ça aussi tout à l’heure.
Dans transferts, ici on peut gérer le transfert de stocks : suivez et recevez votre stock entrant de fournisseurs ou de vos emplacements.
Là, on peut ajouter un transfert.
Tout simplement le stock, on peut gérer les stocks ici.
On voit ici qu’il y en a de disponible 5, et 5 également pour basket.
On peut également modifier la quantité disponible.
On peut afficher les produits ici, plein de raccourcis.
Collections, donc là j’avais déjà créé une collection été.
Pour créer une nouvelle collection, cliquez sur ce bouton-là tout simplement.
On va appeler cette nouvelle collection hiver.
Type de collection, manuel ou automatisé, donc là c’est pour l’attribution.
Moi, je vous conseillerais plutôt manuel.
On peut également modifier ici pour le référencement naturel.
On peut ajouter une image et disponibilité de la collection.
On peut gérer ça sur les différents canaux de vente.
Donc si vous avez par exemple installé le canal de vente Facebook Shop, comme je l’ai fait ici, vous pourrez également le partager sur Facebook Shop.
Personnellement, je vais juste l’ajouter sur la boutique en ligne.
On appuie sur terminer.
On peut ajouter une image évidemment.
Ici, on peut changer l’ancre de l’URL pour le référencement toujours et on enregistre.
On peut également du coup créer des cartes-cadeaux.
Alors là pour le coup, c’est disponible uniquement avec la version avancée de Shopify.
Donc, je ne pourrais pas vous montrer pour le coup.
Dans le menu clients, on va retrouver tous les clients qui se sont procuré nos produits sur nos boutiques.
On peut également ajouter un client manuellement et en importer, donc ajouter un client ici.
On entre toutes ses informations, sinon on peut apporter des clients via un fichier csv tout simplement.
Dans le menu analyse des données, on a plusieurs rapports disponibles qui sont plutôt bien foutus et plutôt pratiques pour suivre l’évolution de notre chiffre d’affaires, soit de notre boutique en ligne, donc voilà ventes totales, etc.
Dans les rapports également d’autres données très importantes.
Dans le Live View qui est une fonctionnalité plutôt ludique, mais aussi très pratique, donc là on peut voir les ventes en direct.
Alors, ce n’est pas spécialement en direct direct, mais c’est légèrement en différé le temps que ça prenne les ventes en compte.
Mais voilà, vous pouvez voir un petit peu l’avancer en direct de vos ventes puis voir s’il n’y a pas de problème avec vos campagnes.
Dans l’onglet marketing, maintenant, on peut faire des automatisations marketing.
On peut afficher sur marketing ici.
Pour le moment, on n’en a pas.
Si on en a un ici, est-ce que j’avais déjà créé, on peut modifier les paramètres et afficher le rapport.
Donc ça, c’est quand une personne est allée sur votre page panier, mais il n’a pas commandé, vous pouvez le relancer.
Ce qui est plutôt pratique pour récupérer des ventes.
Par contre, il va falloir vraiment que la personne ait coché la petite case, comme quoi elle accepte de recevoir des emails marketing.
Donc ça, on avait déjà défini dans les paramètres.
On peut modifier les paramètres ici.
Donc voilà, on peut envoyer après une heure, etc.
C’est un peu moins puissant, je dirais que si vous passiez directement par une solution emailing, type active campagne par exemple, mais bon c’est déjà plutôt pas mal puis vous pouvez créer d’autre automatisation, donc Google Smart Shopping campaign et là vient des tag-triggered.
Et là pour le coup, il faut installer Seguno.
Ensuite dans le menu réduction, on va pouvoir créer des réductions.
J’en avais déjà créé un ici.
On appuie sur le bouton là.
Code de réduction ou réduction automatique, donc code de réduction ici : en pourcentage, montant fixe, expédition gratuite, pour acheter x, recevez y.
Donc, c’est ce qu’on voulait, on entre le montant.
S’applique à l’intégrité de la commande à la collection spécifique aux produits spécifiques, on va dire la collection par exemple, collection été.
N’appliquez qu’une seule réduction par commande : oui ou non.
Exigences minimales, aucun, montant minimum ou en quantité minimum.
Donc ça, c’est plutôt cool.
Éligibilité du client : tout le monde, groupe spécifique de client ou client spécifique.
Les limites d’utilisation, état d’activité, etc.
Pas mal de choses qu’on peut paramétrer.
On enregistre le code de réduction et dans réduction, on peut la voir ici.
Réduction automatique, on peut en créer une aussi, toujours de la même manière.
Dans application maintenant du coup, j’avais déjà téléchargé Oberlo et product reviews.
Oberlo, c’est plutôt cool, on peut directement importer des produits sur Shopify en quelques clics.
Donc, on va explorer les produits et on va par exemple importer celui-là sur Shopify, import to store et vous avez les produits après ici directement là ou alors sur votre compte le Shopify.
D’ailleurs si vous voulez en savoir plus sur l’application Oberlo, comment ça fonctionne, etc., je vous ai fait une vidéo sur le sujet que vous retrouverez dans la description de cette vidéo.
Application évidemment, vous pouvez en ajouter d’autres sur l’App Store de Shopify, très simplement.
Alors, ce qu’on n’a pas vu c’est dans les canaux de vente, boutique en ligne, thèmes.
Donc là on va pouvoir customiser.
De base, il y a des thèmes gratuits, mais moi je vous conseille plutôt de télécharger des thèmes payants pour vraiment vous démarquer de vos concurrents et vraiment créer une boutique qui soit vraiment adaptée à votre niche.
Pour le coup, nous, on va personnaliser notre thème gratuit.
Ici, on peut le voir sur différentes tailles d’écran.
Bureau, alors ça ici ce n’est pas un éditeur drag and drop du style, on ne va pas avoir des éléments ici qu’on va pouvoir déplacer ici.
On peut juste le faire sur le menu de gauche et tout modifier via menu de gauche.
Je trouve ça moins pratique drag and drop personnellement, peut-être qu’ils s’amélioreront dans le futur.
En tout cas pour le moment, c’est comme ça.
Donc ici, vous pouvez modifier, ajouter une image, paramétrer tout ce que vous voulez, mais tout se fait à gauche.
On va ajouter une section ici.
Vraiment avec le drag and drop, on ajouterait une section en mode, je déplace là, mais là on ne peut pas.
Donc, c’est juste ajouter, puis après ça va être en mode, glisser et déposer, c’est un peu comme ça ici.
Après globalement, on peut quand même modifier pas mal de choses, mais ça reste quand même, je trouve, assez limité, au niveau du design.
Mais bon après, le principal c’est que ça reste efficace et que ça génère des ventes.
Ça pour le coup, vu qu’il y en a déjà qui font des millions d’euros en dropshipping, en e-commerce avec Shopify, je ne pense pas que ce soit un très gros problème le design sur Shopify.
Donc là, vous avez les thèmes gratuits et les thèmes payants.
Article de blog, on va pouvoir créer un article de blog comme sur WordPress tout simplement.
Ici un titre, l’article ici, un extrait, ici modifier quelques éléments pour le référencement, image en vedette, etc.
Pages, c’est la même chose.
Les navigations, ce sont les menus, voilà footer, etc.
Les domaines, vous allez pouvoir acheter un nouveau nom de domaine puisque là c’est un nom de domaines par défaut créé par Shopify.
Vous allez pouvoir le modifier et transférer votre propre nom de domaine sur Shopify.
Ensuite dans préférences, quelques petits trucs à modifier pour votre boutique en ligne.
Donc voilà mes haters, c’est tout pour cette vidéo qui était assez rapide pour le coup.
Je vous rappelle que je vous ai mis le lien vers la période d’essai de Shopify dans la description, c’est un lien affilié et vous recevrez un pack de bonus exclusifs si vous passez par mon petit lien.
Donc voilà, j’espère que cette vidéo vous a plu.
Pensez bien à vous abonner à la chaîne et à liker la vidéo si elle vous a plu.
Sur ce je vous rappelle une chose, hate marketing, not marketers.
Les avis des lecteurs sur Shopify
Voici la note globale laissée par les lecteurs au logiciel de création de plateforme e-commerce et dropshipping : Shopify
N’hésitez pas à voter si vous avez testé Shopify 😉