Le lien pour accéder à GrooveKart gratuitement :
Le lien pour vous créer un compte gratuit sur la plateforme e-commerce Shopify :
Dans cette vidéo j’aimerais vous présenter une alternative sérieuse à Shopify.
Parce que quand bien même Shopify soit le leader incontesté dans la création de boutique en ligne, il n’en reste pas moins que de sérieux concurrents commencent à pointeur le bout de leur museau bien trempé au whisky coke.
Et contrairement à ce que vous pouvez penser, il ne s’agit non pas de Wix, ni de Wizishop et ni-même de Dropizi.
Non non.
La plateforme qui s’apprête à révolutionner le e-commerce et à détrôner le grand Shopify s’appelle : GrooveKart !
Cette solution e-commerce sur le mode SaaS est quasiment inconnu en France mais pourtant déjà très apprécié outre-Atlantique pour plusieurs bonnes raisons que vous aurez le plaisir de découvrir au cours de cette vidéo.
Alors si vous recherchez à créer une ou des boutiques e-commerce, finit la branlette !
Asseyez-vous confortablement, fermez Jacquie et Michel et couper toute sources de distraction car je suis sur le point de vous présenter GrooveKart : la plateforme qui s’apprête à révolutionner le e-commerce et à détrôner le grand Shopify !
Ah mais attendez, je ne l’ai pas déjà dit ça ?
Pauvre de moi, que Dieu m’écartèle si je perds la mémoire à mon âge.
Mais bon, point d’importance.
Découvrons plutôt GrooveKart et tout ce que cette plateforme e-commerce peut faire pour vous.
Et si d’ailleurs vous sentez qu’elle est faite pour vous, sachez que vous avez le lien vers le logiciel en description de cette vidéo et qu’un pack de bonus vous attend en complément de votre inscription.
Ceci étant dit, passons à la présentation de Groovekart.
Présentation de GrooveKart
Bon, je vous vois déjà venir à me dire que GrooveKart est encore une énième plateforme e-commerce et que rien ne vaut un bon vieux Shopify des familles.
Et vous n’avez pas totalement tort.
Et donc pas totalement raison.
Faut pas déconner non plus.
Car pour info, GrooveKart a été pensé et développé par deux montres du e-commerce et du webmarketing que sont : Mike Filsaime, fondateur de Kartra, WebinarJam et EverWebinar, que vous devez très certainement connaître, et John Cornetta, e-commerçant générant chaque année des millions d’euros via ses boutiques en ligne.


Mais c’est qu’ils ont vraiment des gueules de monstres ces enfoirés.
Avec GrooveKart, Miki et Johny ont réellement voulu combiner leur expérience pour créer une plateforme de commerce électronique capable de rivaliser sérieusement avec Shopify.
Une plateforme qui puisse permettre à chacun de vendre des produits en e-commerce Fulfillment, Dropshipping Aliexpress, Print On Demand et private label de manière plus simple, plus poussé et pour un prix bien inférieur à ce que propose Shopify.
Parce que les loulous ne sont pas cons.
Ils savent très bien que pour rentrer et percer sur ce marché ultra saturé, le seul moyen est de proposer une solution ultra performante à un coût ultra compétitif.
Tout de moins au début, après ça reste une autre histoire et la fistinière n’est jamais vraiment très loin.
Maintenant, toute la question est : pourquoi, malgré qu’ils fassent déjà autant d’argent, ont-ils décidé ensemble de développer GrooveKart ?
Hein, pourquoi donc ?
Eh bien la réponse est simple : pour en faire davantage.
Mais pas pour les mauvaises raisons auxquelles vous pensez.
Même si vous avez bien raison d’y penser.
S’ils se sont décidés à développer GrooveKart c’est d’après eux avant tout pour histoire de conversion.
Car ils se sont vite rendu compte que la seule solution viable sur le marché et qu’ils utilisaient, Shopify, ne permettait pas de pousser leur business e-commerce/dropshipping au maximum de leur potentiel.
Et même avec l’ajout d’applications spécifiques, tel des plugins que l’on ajoute à son site WordPress, ils restaient beaucoup trop limités.
C’est une première chose.
Car derrière GrooveKart il y a aussi une histoire de thune.
Mais pas seulement lié à l’argument marketing de leur logiciel.
Car comme le dit si bien Angèle, grande Dame à l’esprit pénétrant et subtil : « Tout le monde il veut seulement la thune. Et seulement ça, ça les fait bander. »
C’est pour ça qu’il était inconcevable pour eux de devoir cracher 299$/mois tout en y ajoutant des frais de transactions et autres frais mensuels liés aux applications payantes, pouvant faire grimper la facture jusqu’à plus d’un demi-millier d’euros par mois.
Et encore davantage avec Shopify Plus.
Et enfin, si Miki et Johny se sont lancé sur le marché des solutions e-commerce c’est également pour une histoire de temps.
Car le temps c’est de l’argent et le passer à faire des choses qu’ils pourraient simplifier et automatiser n’est absolument pas dans leur ADN.
Ni celle d’un entrepreneur de manière générale.
C’est donc bien pour toutes ces raisons plus ou moins à la con qu’ils ont décidé de créer leur propre plateforme de e-commerce/dropshipping : GrooveKart.
Pour optimiser le système actuellement proposé par Shopify, le proposer à moindre coût et permettre à des milliers d’entrepreneur de créer un business e-commerce / dropshipping rentable.
Un tant soit peu bien sûr qu’ils ne soient pas trop stupides et s’en donnent les moyens, on est d’accord.
Donc pour résumer, GrooveKart c’est un peu le Clickfunnels du e-commerce / dropshipping puisque tout a été entièrement pensée et designé pour, d’un côté, créer une boutique en ligne et y vendre des produits le plus facilement et rapidement possible, et de l’autre, optimiser ses conversions.
En effet, avec GrooveKart, on a la possibilité d’augmenter considérablement le panier moyen d’’achat du client grâce à :
- Des pages paniers construites pour convertir un maximum ;
- L’ajout d’un bump à notre page panier ;
- La création d’entonnoirs de vente comprenant des downsell et des 1-click upsell ;
- L’ajout d’éléments de stress marketing tel que les comptes à rebours ;
- L’ajout d’éléments de preuves sociales tels que les commentaires, les partages etc ;
- L’ajout de coupons et de bons de réduction ;
- L’ajout du retargeting via l’api Rontar ;
- Aux donnés Analytics qui vont nous permettre de savoir à quel endroit optimiser nos conversions.
Et tout ceci sans frais supplémentaires contrairement à Shopify.
Maintenant, et malgré tous ces points positifs liés au prix et à la conversion, qu’en est-il de la création même d’une boutique e-commerce/dropshipping sur cette plateforme.
Est-il compliqué et long d’en créer une ?
Et a-t-on réellement besoin de refaire sa boutique entièrement si l’on souhaite passer de Shopify à GrooveKart ?
Alors je vais la faire aussi courte que la durée de mes rapports sexuels : NON !
Si vous avez une boutique Shopify vous pouvez d’UN SEUL CLIC transférer votre boutique sur GrooveKart.
Il vous suffit simplement d’entrer vos identifiants, puis de choisir les produits et les catégories que vous souhaitez importer dans votre magasin GrooveKart et le tour est joué.
Un sacré gain de temps à prévoir donc.
Maintenant, si vous souhaitez créer une boutique en ligne en partant de 0, là encore, tout a été simplifié à son maximum pour que même le plus débutant de tous les débutants puisse le faire facilement et rapidement.
Comment ?
Ouais, comment d’ailleurs ?
Attendez, laissez moi deux secondes regarder sur internet…
Nan mais attendez, vous avez vraiment cru que … ?
Ah, fada que vous êtes !
Je vous ne pensez pas comme ça …
Mais passons.
Je disais donc qu’avec GrooveKart la création d’une boutique en ligne a été simplifié au maximum grâce tout d’abord à GrooveKart Studio, un éditeur de page basé sur le drag and drop.

Une sorte de plug and play mais en version informatisée.
Avec lui vous pourrez customiser de A à Z votre boutique en ligne grâce à ces 250 blocs préconstruits avec amour et ainsi créer au sein de la même boutique des pages pour un site vitrine (Storeless eCommerce) et des pages pour un site e-commerce de base (Storefront eCommerce).
Permettant par la même occasion de vous affranchir des solutions externes type Clickfunnels ou ThriveCart.
Plutôt pratique et avantageux niveau financier.
Alors évidemment, pour créer une boutique ecommerce, tout ne repose pas sur l’éditeur de page.
Avec GrooveKart, vous aurez également accès à toutes les fonctionnalités que n’importe quelle plate-forme e-commerce digne de ce nom devrait avoir et que, si vous êtes sur Shopify, vous utilisez déjà.
Par ailleurs, je vous rappelle mes petits poissons rouges que GrooveKart n’a pas seulement été designé pour vendre ses propres produits en fulfillment.
Il l’a également été pour faire du Dropshipping, du Print On Demand et du Private Label.
De bien beaux termes qui, en plus de bien claquer à l’oreille, peuvent littéralement augmenter votre valeur auprès de la société et vous transformer en véritable expert e-commerce.
Et ceci, même si vous êtes une brêle dans le domaine.
Une bien belle occasion que voilà d’en profiter pour vendre votre expertise auprès de petits gens tenté comme vous par les sirènes du e-commerce.
Je dis ça … après vous en faites ce que vous voulez.
En attendant, passons en revue ces 3 termes.
Pour le Dropshipping tout d’abord, GrooveKart, via son application GK Ali-Connect, va vous permettre d’importer et de vendre facilement des produits présents sur Aliexpress.

Bon, comme vous le savez, je ne suis personnellement pas fan du Dropshipping Aliexpress mais si vous souhaitez en faire, sachez que l’app GK Ali-Connect est plus performante que Oberlo pour Shopify puisqu’elle va remplir à votre place toutes les informations du client sur Aliexpress.
Gros gain de temps pour vous donc.
Maintenant, concernant le Print On Demand, l’idée est ici de travailler à flux tiré en ne payant le fournisseur qu’au moment de la commande par le client et ceci sans frais de production supplémentaire comme cela peut-être le cas avec certaines applications Shopify.
D’ailleurs, côté clients, les développeurs de GrooveKart ont pensé à tout puisque vous allez également pouvoir leur proposer de customiser eux-mêmes leur produit (vêtement, bannière, brochure etc.) avant ou après la commande et de les féliciter en leur offrant un carambar.
Ce que ne permet pas par exemple Shopify avec ses applications.
Ne suffira plus alors qu’à laisser les imprimeurs partenaires de GrooveKart s’occuper de l’impression et de l’envoi au client sous 2 à 4 jours.
En espérant qu’ils ne touchent pas au carambar.
Mais ça, c’est moins sûr.
Pour résumer, avec le Print On Demand sur GrooveKart, pas besoin de :
- Payer des frais de stockage ;
- Payer des frais de production ;
- Gérer au mieux votre flux de trésorerie puisque vous travaillez en flux tiré et non en flux poussé ;
- Gérer les stocks puisque chaque produit est préparé sur commande du client ;
- Vous occuper de l’envoie du coli.
Ce qui, vous le concevez, est tout de même super appréciable du point de vue temporelle, énergétique et financier.
Par ailleurs, sachez que vous avez bien sûr la possibilité de vous faite de gros kiff en créant votre propre design de produit via plus de 500 modèles prédéfinis dans des dizaines de catégories pour ensuite le proposer sur votre site.
Maintenant, concernant le Private Label, l’idée est un peu la même que le Print On Demand sauf qu’ici les produits concernés sont des compléments alimentaires pour la santé et la beauté, tous fabriqués sous contrôle qualité aux États-Unis.
A voir leur définition de « qualité » mais si c’est en mode MacDo, on est mal barré…
Quoi qu’il en soit, suffit ici de choisir un produit parmi les 40 proposés, d’apposé votre marque dessus et de l’ajouter sur votre boutique pour commencer à vendre.
Simple, rapide, efficace.
Bon, tout ça c’est bien beau vous me direz, mais combien ça va vous coûter au final ?
Est-ce que vous allez encore devoir y laisser vos deux bras et vos deux couilles ?
Eh bien la réponse est NON !
Car croyez-le ou non mais vous allez pouvoir profiter de toutes les fonctionnalités de Groovekart pour un prix 13 fois moins élevé qu’un abonnement Advanced Shopify.
Regardez un peu.
Advanced Shopify, c’est 299$/mois + 0.5% de frais de transaction.
Et si vous ajoutez à ça les applications que vous devez payer mensuellement pour optimiser votre boutique, vous arrivez facilement à un demi-millier de dollars par mois.
Et je ne vous parle même pas de la version Plus de Shopify où vous pouvez facilement payer entre 2000€ et 3000€ par mois…
Avec Groovekart, c’est seulement 99$/mois ou 497$/an, soit 41,42$/mois, et 0 frais de transaction si vous vous inscrivez avant la fin de l’offre spéciale.
Comparé à Shopify on est donc largement gagnant au niveau du rapport qualité/prix.
Parce qu’imaginions que vous fassiez 1000$ de vente par mois et que vous décidez de prendre la version basique de Shopify.
Eh bien vous en aurez minimum pour 29$+20$ de frais de transaction soit 49$/mois.
Vous êtes donc déjà au-dessus du prix de Groovekart alors même que vous ne vous êtes pas procurer toutes les applications payantes dont vous avez besoin pour créer une boutique en ligne professionnelle et que GrooveKart propose gratuitement.
Maintenant, ce n’est pas parce que Groovekart est moins cher que Shopify que c’est tout de suite moins bien.
Je vous rappelle que Mike Filsaime et John Cornetta sont des entrepreneurs à succès ayant généré chacun des millions d’euros de bénéfices ces dernières années.
Ils ont donc assez de moyen financier pour se permettre de développer un produit de qualité en dessous du prix du marché.
Ceci étant dit, et avant de vous montrer ce que Groovekart a dans le ventre, je veux m’assurer que cette plateforme réponde bien à vos besoins.
Donc, pour que tout soit bien clair dans vos petites têtes de linotte, Groovekart s’adresse à vous si :
- Vous recherchez une alternative sérieuse et beaucoup moins cher que Shopify;
- Vous souhaitez lancer un business e-commerce fulfillment;
- Vous cherchez une alternative à Shopify pour faire du Dropshippingbeaucoup plus simplement ;
- Vous avez déjà un site e-commerce ou dropshipping et vous souhaitez obtenir de meilleurs taux de conversion sur votre boutique tout en réduisant vos frais ;
- Vous souhaitez gagner du temps dans la création et la gestion de votre boutique ;
- Vous souhaitez vendre des compléments alimentaires pour la santé et la beauté en private label ;
- Vous souhaitez faire du Print On Demand en vous évitant d’avoir à stocker et expédier votre marchandise ;
- Vous souhaitez pouvoir créer facilement tout type de produits et les mettre rapidement à la vente ;
- Vous souhaitez pouvoir proposer à vos clients de customiser leur produit type brochures, T-shirts etc.
Donc si vous vous retrouvez là-dedans, il serait peut-être intéressant d’envisager de tester cette solution de ecommerce saas.
Vous avez 30 jours pour la tester.
Si au bout des 30 jours vous vous apercevez qu’elle ne vous convient pas, vous pouvez demander à vous faire rembourser intégralement.
Je vous rappelle que je vous ai mis le lien vers le logiciel en description.
C’est un lien affilié grâce auquel je touche une petite commission.
Ça ne change rien pour vous niveau prix mais pour vous remercier de passer par mon lien je vous offre un pack de bonus exclusifs.
Toutes les infos se trouvent également en description de cette vidéo.
Ceci étant dit, passons tout de suite derrière l’écran pour que je vous montre Groovekart en action.
Allez c’est parti.
Tutoriel Groovekart
Menu paramètres
Dans le menu paramètres ici, on va se retrouver sur une page avec différents menus.
Onglet Store Info
Ici dans Store info, ce sont toutes les informations liées à votre boutique, donc le nom de votre boutique, le numéro de téléphone de votre boutique, l’adresse e-mail, l’adresse physique.
Ici, Meta title, Meta description, c’est pour Google, Google recaptcha et ici la possibilité de désactiver le store temporairement.
Onglet méthode de paiement
Ensuite dans le menu paiement méthode, on va vous proposer de connecter Groovekart à GroovePay.
Ce que je ne vous recommande pas trop de faire parce que regardez c’est 2.85 % + 0.25 $ de frais par transaction alors qu’avec Stripe c’est simplement 1.4 % + 0.25 € pour les cartes bleues européennes et 2.9 % + 0.25 € pour les cartes non européennes.
C’est carrément plus avantageux de passer par Stripe.
Après libre à vous de connecter ou non GroovePay.
Vous avez également la possibilité de connecter PayPal, Authorize.Net et Uviba.
Onglet domaine
Ensuite, dans le menu domaine, vous allez pouvoir changer votre nom de domaine, donc là par défaut c’est elvraton;groovekart.com pour moi, mais vous allez pouvoir du coup le modifier par le nom de domaine que vous avez acheté en changeant les dns tout simplement.
Onglet Shipping
Ensuite dans le menu shipping, c’est tout ce qui va être lié aux frais d’expédition.
Donc ici, on a la possibilité de zapper ou non la page liée aux frais d’expédition si les frais d’expédition sont gratuits.
Voilà ! On active.
Ici, vous allez pouvoir définir les frais d’expédition par catégorie aux produits.
Donc, on clique sur change.
Par exemple, si on veut que les frais d’expédition pour la catégorie home soit de 2 $, on le met ici.
Collection été, on va mettre 3 par exemple, on clique sur sauvegarder.
On peut également activer ou non le fait d’ajouter des frais d’expédition additionnels en cliquant tout simplement ici.
Dans shipping méthode, on peut ajouter et supprimer des méthodes d’expédition.
Ici, je vais les supprimer.
Il suffit simplement de cliquer sur ce bouton-là – add new shipping methods – et c’est un peu comme dans Shopify.
On va ajouter un titre : standards.
Description également, on peut ajouter un petit logo.
Tracker l’URL.
Ici, on peut fixer le prix des frais d’expédition selon le prix total ou selon le poids total.
Donc, on va laisser sur poids total.
On va le définir entre 15 et 20.
On peut l’appliquer à toutes les zones ou alors simplement par exemple la zone Europe, on peut le définir à 18.
On peut ajouter une nouvelle rangée tout simplement.
On peut supprimer la rangée.
Ensuite, il suffit de cliquer sur save.
Onglet taxes
Ensuite dans le menu taxes, vous allez pouvoir définir les taxes.
Pour le moment, les taxes calculées automatiquement sont disponibles uniquement pour les États-Unis et le Canada.
Donc pour vous, il va falloir les ajouter manuellement en cliquant sur ce bouton « add custom tax », et je crois que pour la France c’est 20 %.
Ensuite dans le menu Staff Accounts, c’est ici tout en fait les administrateurs de votre boutique en ligne tout simplement.
Onglet email
Dans le menu Email maintenant, ça va être les différents emails qui vont être envoyés à vos prospects ou clients en fonction de la transaction qu’ils effectuent sur votre boutique en ligne : contact, formulaire de contact, produit digital, etc.
Vous pouvez définir tout ça < change < change manuellement.
Il suffit simplement de modifier le texte.
Onglet international
Ensuite dans International, vous allez pouvoir ici définir les paramètres, donc de votre région.
Ici, c’est la France bien évidemment.
Dans Langages, pour le moment, il y a juste les États-Unis de disponible, donc anglais.
La France viendra prochainement avec d’autres langues.
Pour la monnaie, on définit sur euros et on peut activer ou non la monnaie internationale.
Onglet pixels feeds, embedded codes
Enfin dans le menu pixels, feeds embedded codes, c’est tout ce qui va être lié aux pixels Facebook, Google Analytics, Google Ads, etc.
Donc les paramètres étant vus, on va passer dans le menu My Products.
Menu produits
Ici, j’avais déjà ajouté des produits, évidemment on peut les supprimer < actions.
Pour rajouter un nouveau produit, vous cliquez ici « new product », vous pouvez ici exporter des produits, manager les tags, etc., les variantes.
Donc « new product ».
Vous pouvez l’assigner à une catégorie, donc par exemple collection été.
Vous pouvez créer une nouvelle catégorie évidemment, lui assigner des tags.
On va l’appeler chaussure.
On peut lui ajouter une petite description.
Ce sont de belles chaussures.
On va ensuite pouvoir l’optimiser pour les moteurs de recherche.
Donc meta title, chaussure été par exemple ; meta description également ici ; une URL ; une image, etc.
Tout simplement.
Advanced settings options, vous pouvez définir le poids et la taille également, mais c’est exceptionnel < save and next.
Défaut, catégorie, produit ici.
Ensuite, on se retrouve dans images et vidéos.
Donc là, on va pouvoir importer des images ou attacher des vidéos aux produits, donc des vidéos qui sont sur YouTube ou Vimeo tout simplement < save and next.
On se retrouve dans le menu pricing et variants.
Donc ici, on peut changer évidemment : wholesale cost, additional shipping fee.
On peut définir comme on veut.
On peut ajouter aussi une réduction en fonction des quantités.
Si tu en achètes 10, je t’offre 1 $ < apply.
On peut acheter des variantes également.
C’est très simple à mettre en place tout ça < save and next et on va se retrouver dans le menu product page layout.
Donc ici, cette page la product page layout, en fait c’est la même chose que si vous allez dans « page editor » que je vous montre un petit peu.
Dans page editor en fait, ça va être toutes les templates par page.
Comme ça, vous n’avez pas si vous voulez à tout refaire le design à chaque fois.
Ça, c’est design de la homepage.
Ça, c’est le design pour les pages produits.
Vous pouvez voir, c’est exactement la même chose, sauf que là il n’y a pas l’image, etc.
Mais, c’est exactement le même template.
Ici, c’est la page de paiement, la page d’upsell et des pages additionnels : FAQ, privacy policy, etc.
D’ailleurs, je vais passer rapidement ici pendant que j’y suis ici.
Donc ça sur la gauche, vous pouvez modifier à votre guise tout ce que vous voulez, tous les éléments qui sont sur cette page-là.
Comme ça, ce sera directement appliqué lorsque vous créerez un nouveau produit.
Vous pouvez acheter des countdown timer, des stocks countdown Timer.
On peut simuler ici, 3 heures, nombre de stocks restant, how much quantity 50.
Toutes les 30 secondes, ça va décompter.
On peut simuler le nombre de visiteurs sur la page.
Donc ça, ce sont tous les éléments de scarcity.
Donc nombre de visiteurs par exemple 50 et toutes les 30 secondes.
Ici, pour les upsell and cross-sell, on peut créer des bundles de produits.
On peut paramétrer tout ça tout simplement très rapidement.
Produits liés pour le cross-sell.
Vous pouvez également activer le fait de montrer les produits liés sur mobile ou non.
Moi, je n’ai pas de produits, donc je ne peux pas vous montrer.
Ensuite product page checkout, vous pouvez directement le mettre sur cette page-là, si vous voulez.
Ce n’est pas très sexy.
Après, c’est à vous de voir de l’activer ou non.
Ensuite la position horizontale ou verticale.
Vous voyez ici, comment ça change ? Hide top menu ou pas.
Price option: before price text, before compare at price text.
Tout ça, c’est modifiable selon vos besoins très facilement.
Pour les autres pages, c’est la même chose juste que les options sont légèrement différentes.
Donc voilà, ça, c’est vu.
On va repasser ici.
Donc ici, on va pouvoir du coup paramétrer notre page produit.
Donc, je vais passer rapidement dessus, mais c’est comme ce qu’on a vu ici, c’est la même chose.
C’est exactement la même chose.
Donc, on va faire save and next.
On peut ensuite ajouter un upsell avec des menus à gauche : active reviews, pending reviews, refused reviews, new reviews puis save and next.
Ici, on peut du coup aller chercher le produit que l’on veut ajouter en upsell.
Moi, je n’ai pas, du coup je ne peux pas en ajouter.
On clique sur save and next.
On clique ici pour le publier sur le site.
Donc, on peut le publier par tout juste lorsqu’on fait une recherche du produit ou lorsqu’on fait une recherche par URL.
Donc, on va mettre everywhere.
Ensuite, on peut dupliquer ce produit.
On peut ajouter un nouveau produit.
On peut également avoir un bouton d’achat qui est lié à ce produit-là, plutôt bien foutu ça et avoir un embedded checkout également.
Test par exemple.
On génère le code.
On copie-colle ça sur notre site.
On clique sur publish et c’est good.
Ici, on peut voir un aperçu.
On va revenir au menu, ici dans My Products, on va retrouver donc notre produit.
On peut ajouter le nombre de jours pour l’envoi, le prix de l’envoi et le prix du produit tout simplement.
On peut du coup aussi le visualiser ici, le copier ici et le modifier.
Plusieurs raccourcis donc, qui sont plutôt pratique.
Menu trouver un produit
Ensuite dans Find Products, ça va être donc LayerApp tout d’abord.
On clique sur go to app.
LayerApp, c’est une application directement intégrée dans Groovekart.
Petite vidéo d’explication.
On voit là que c’est expliqué ici comment faire.
Donc, on clique sur create a product.
Celui-là, celui-là, black, on fait vite.
Ici, je mets n’importe quoi, c’est juste pour la démo.
D’ailleurs, je ne crois pas que je ne vais pouvoir parce que ce n’est pas les bonnes dimensions.
Bref, c’est ici que ça se passe.
Ici, vous avez plusieurs menus : manage orders, product configuration pour configurer le produit.
C’est plutôt assez simple.
Ensuite, on va revenir en arrière dans Find Products.
Alors, GrooveDrop, c’est aussi un service de print on demand.
Alors, ils disent que ça permet à toute personne ayant un accès à un produit, un design unique de devenir un vendeur et d’offrir ses produits en gros pour que les membres puissent les vendre aux détails.
Donc ici, vous retrouverez également la marque pure-and-well health and wellness supplements.
En gros, ce qu’ils veulent dire par là, c’est que vous pouvez créer votre propre design de produit et le proposer aux autres membres de la communauté pour qu’ils le vendent et vous derrière, comme ça, vous allez toucher aussi de l’argent.
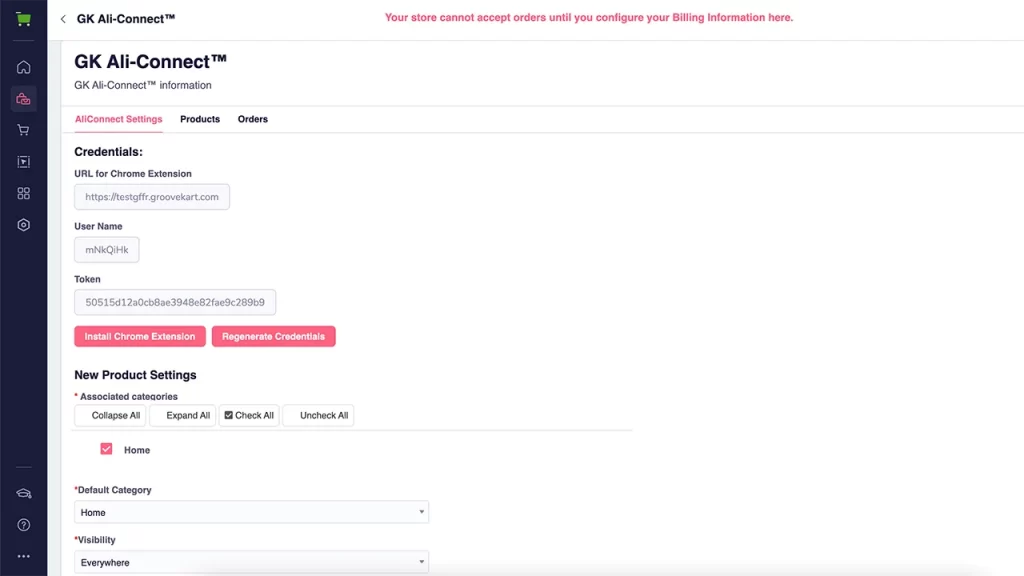
Ensuite, GK Ali-Connect, donc c’est pour uploader automatiquement des produits d’Aliexpress sur Groovekart.
Alors très intéressant, on va faire une petite démonstration.
On va aller sur l’application.
On vous dit de télécharger une petite extension chrome.
Moi, je l’ai déjà fait, elle est ici même.
Mais, il faut aller sur Aliexpress pour ça.
Donc, je mettais uploader ce produit-là.
Donc, on va faire la même chose.
Ici, vous avez deux petits menus.
Vous pouvez cliquer ici pour configurer Ali-Connect ou directement sur le bouton-là pour importer le produit sur Groovekart.
Vous pouvez changer rapidement ici et on clique sur submit.
Ensuite ce qu’on va faire, c’est qu’on va aller dans produit.
Vous voyez que le produit a bien été importé.
Et pour l’ajouter à la boutique parce qu’il n’est pas encore dans la boutique, il suffit simplement de cliquer sur add to my store.
Donc, on clique ici.
C’est vraiment ultra simple.
Vous allez voir que c’est quasiment le même design que sur Aliexpress.
Donc, on attend un peu.
C’est bon.
Ça a mis 45 secondes.
On va aller dans My Products ensuite et vous pouvez voir qu’il a bien été importé dans la boutique.
On va faire un petit aperçu et voilà.
Donc, tout est bien importé.
On peut voir matériel, c’est la même chose ici.
À quelque chose prêt, c’est le même design.
Bon après, c’est à vous aussi de bien tout configurer pour que ça ressemble à ce que vous voulez, soit que ça ressemble exactement à Aliexpress ou à votre design de votre boutique.
Donc voilà, c’est plutôt simple pour importer des produits d’Aliexpress sur un Groovekart.
Ici donc du coup, on va retourner dans Find Product.
Donc ensuite, on a Teescape, Slingly et Dropfied.
Donc ça, ce sont tous des services de print on demand.
Voilà en gros, c’est tous un peu la même chose pour des tee-shirts et autres ou vêtement.
Vous pouvez passer par ces services pour rapidement avoir des produits à vendre.
Ensuite, on a le Groovekart marketplace ici.
Ce n’est pas encore totalement opérationnel, mais à l’avenir vous pourrez acheter des choses sur ce marketplace.
C’est un peu le choc de Shopify, si vous voulez.
Vous voyez, pas encore disponible pour le moment.
On peut cliquer sur nulle part, c’est juste des visuels.
Mais à l’avenir, je pense que ça va être plutôt pas mal.
Ça, c’est pour vendre vraiment très rapidement des produits lorsqu’on n’a vraiment rien à vendre.
Puis d’autres choses à venir comme vous pouvez voir ici.
Menu catégorie
Ensuite dans catégorie, vous pouvez ajouter des catégories.
Donc moi, j’avais déjà ajouté collection d’été.
Vous cliquez sur add new category.
Un peu des collections, on appelle ça des collections en Shopify, c’est la même chose.
Je veux l’appeler par exemple collection hiver.
On peut acheter une description, un meta title, une meta description et lui assigner une URL un peu plus friendly pour le référencement.
On clique sur sauvegarder et voilà c’est fait tout simplement.
Menu discount
Ici dans Discount, vous allez pouvoir créer des bons de réductions, des petits coupons de réduction que vous pouvez voir là.
J’en ai déjà créé un.
Vous cliquez sur add new coupon.
Donc, on va pouvoir créer notre petit coupon.
On va l’appeler black Friday.
Un code, on peut générer ici.
On clique sur sauvegarder.
On peut lui ajouter aussi des conditions comme sur Shopify.
Évidemment, on n’a pas créé les conditions, donc date limite black friday jusqu’à lundi, montant minimum 0 ou comme vous voulez, on va mettre 20 €.
Total 10 coupons pour chaque utilisateur, on va mettre 1, compatible ou non avec d’autres types de réduction et pour les produits, choisir le produit, chaussure add.
Ensuite dans action, on va pouvoir définir si ce coupon, c’est un pourcentage de réduction ou un montant.
Sachant que sur Shopify, on a également une troisième possibilité qui est : achetez X, recevez Y.
Et ça, on ne l’a pas du coup sur Groovekart.
Donc, on va par exemple mettre un pourcentage 50 %.
On peut appliquer cette réduction à un produit spécifique.
Puis, vous pouvez même envoyer un petit cadeau pour ceux qui ont acheté avec votre coupon.
On peut également offrir les frais d’expédition.
On clique sur sauvegarder et on est bon, on a notre petit coupon.
Donc voilà, c’est plutôt cool.
Menu commandes
Ensuite dans My Orders, ce sont toutes les commandes.
Évidemment taux de conversion, les paniers abandonnés, etc.
Donc là, on n’a rien évidemment, on peut même exporter des commandes.
Ensuite dans abandon de panier, c’est très important pour récupérer des ventes.
Donc ici, on a de Template d’email.
Donc voilà, ça c’est par exemple un email envoyé une heure après que la personne ait abandonné le panier.
Donc, on peut changer l’email.
On peut choisir le Template que l’on veut, modifier le texte, etc.
Pour la langue, pour moi, il y a juste l’anglais.
Il suffit juste de changer le texte ici et de mettre en Français < close.
On a même du coup la séquence d’e-mail ici.
Donc ici, on va juste définir les Templates.
Ensuite ici, c’est la séquence.
Tu vois, c’est vraiment différent pour les Templates.
C’est vraiment en fait un email qui va être ajouté, on va dire, de base.
Comme ça, vous n’avez pas à le refaire à chaque fois.
C’est un peu la même chose que les Templates de pages qu’on a vue précédemment.
Donc là, la séquence par exemple premier email, on va s’appuyer sur le Template first email, nom du Template, etc.
Plein de choses à modifier selon vos besoins.
On peut ajouter un nouvel email.
On choisit le Template.
Donc en gros, on crée nos emails ici et ensuite, on les ajoute à la séquence ici.
Panier abandonné, donc là on peut voir le client ici et les conversions sur le panier.
Menu clients
Ensuite dans Customer, ça va être la liste des clients.
On peut ajouter manuellement un client, exporter des clients.
Menu support
Ensuite, dans Your help desk, ça va être toutes les demandes de support que vous allez recevoir.
Tout simplement, vous allez pouvoir modifier le message qui va être envoyé ici même.
Il ne faut pas oublier de connecter évidemment son service d’email.
Menu gestion des applications
Enfin dans App manager, ça va être toutes les applications gratuites et payantes que vous allez pouvoir utiliser avec Groovekart.
Donc, on a celle-là déjà de base pour la migration de Shopify vers Groovekart.
Ensuite, on a plusieurs applications.
Chater live chat, c’est pour le chat.
Ensuite, on a l’API Rontar qui est une API pour le marketing et le retargeting, spécialisé pour le e-commerce et différent type de business.
On a Klaviyo, c’est une intégration avec Klaviyo.
Ça, c’est une application qui est très utilisée par les utilisateurs de Shopify.
Du coup, ici vous avez une intégration directe avec le service Klaviyo.
Donc Klaviyo, c’est un service payant, ultra puissant pour vraiment suivre vos données, vos analytiques.
Après, on a d’autres applications social proof pop-ups, Facebook messenger chat qui gratuit ici.
On peut l’activer ou non.
Winner coupon.
Spin Wheel.
On va cliquer là par exemple.
Alors en gros, c’est ça.
Si vous faites tourner la petite roulette, voilà par exemple 10 % d’offerts.
Et pour recevoir votre 10 %, vous entrez votre email.
Et ça, les taux de conversion sont juste incroyables avec cette application.
Donc ici, vous pouvez tout configurer, sauvegarder.
Ça normalement, c’est une application payante et qui coûte assez cher pour le coup.
Et là, vous l’avez gratuitement avec Groovekart.
Et voilà plein d’autres intégrations que vous allez pouvoir activer ou non sur votre boutique Groovekart.
Donc ça, c’est vu, on va passer maintenant à Groovekart Studio.
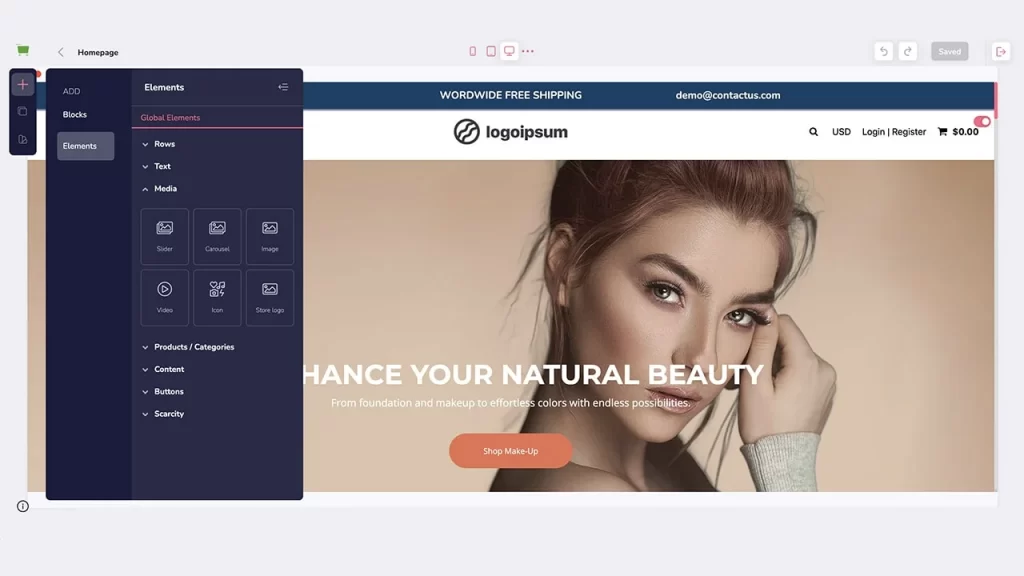
Groovekart Studio, c’est un service qui vous permet de créer entièrement des sites depuis cette interface-là.
Vous pouvez créer autant de sites que vous le voulez.
Donc là, j’ai commencé à créer mon petit site.
On va le modifier pour montrer comment ça se passe à l’intérieur.
Vous allez voir que c’est ultra simple.
Donc là ici, on a le builder qui va se charger.
Donc ici, ce qui est plutôt cool, c’est le glisser-déposer.
Contrairement à Shopify, vous devez tout modifier sur le côté gauche.
Ici, vous allez pouvoir très facilement tout modifier par de simple glisser-déposer.
Concrètement comment ça se passe ? Ici, vous avez les pages de votre site.
Vous pouvez ajouter des pages et les supprimer très rapidement.
Ils sont restés sur l’index.
Ensuite à l’intérieur des pages, vous allez pouvoir acheter des blogs et à l’intérieur des blogs des composants.
Les blogs, il y en a plusieurs : call to action, context, content, dividers, etc.
Il y a de quoi faire et comme vous pouvez le voir, tout est déjà très design.
Il y a juste à modifier le contenu à l’intérieur et c’est good.
Vous avez plein de choses, juste glisser-déposer et c’est good, changer le texte.
Donc plutôt simple.
Tous les blogs ici, on a plein, je ne sais pas moi, galerie par exemple.
Ensuite à l’intérieur des blogs du coup, on peut acheter des composants, c’est pareil, acheter des vidéos.
Voilà ici à l’intérieur, on peut ajouter du texte, des icônes, une Map, pourquoi pas, un onglet de navigation.
Tout se fait ultra rapidement et simplement juste à modifier le texte.
Après pour le design évidemment, vous pouvez modifier si vous voulez.
Mais, si vous ne voulez pas perdre trop votre temps, laissez comme tel et mettez en ligne.
Voilà ! Donc ça, c’est un gros plus de Groovekart, la possibilité de créer des sites directement depuis son service studio.groovekart.
Donc, on a du coup la Groovekart Studio, et ici on a designer app, c’est un autre service proposé gratuitement.
Donc ici, on va simplement pouvoir choisir un produit et le customiser pour ensuite le mettre à la vente sur notre site.
Vous pouvez acheter des images, du coup vos propres images, du texte, très simplement en glisser-déposer.
Vraiment, vous amusez avec ça.
Alors, on va revenir à Groovekart.
On a GrooveQuizz également qui est un service gratuit.
On va pouvoir créer des quizz.
Donc ici, vous avez une petite vidéo de démonstration pour vous dire où se trouve le lien pour créer des quizz.
Je ne vois pas pourquoi ils l’ont caché.
En tout cas, c’est dans Groovekart Academy.
Vous allez ici.
En fait, je pense, c’est parce qu’il faut être membre de l’académie de Groovekart pour pouvoir accéder au lien pour créer un quizz.
Donc voilà ! Écoutez, c’est tout pour cette vidéo mes haters.
Je vous rappelle que je vous ai mis le lien vers la page d’inscription à Groovekart sous la vidéo dans la description.
C’est un lien affilié.
Si vous passez par mon lien, je vous en serais évidemment très reconnaissant.
Et pour remercier, je vous enverrai un petit pack de bonus une fois votre période d’essai passé.
Sur ce, je vous disais à la prochaine pour une nouvelle vidéo et surtout, rappelez-vous bien d’une chose et d’une seule hate marketing, not marketers !
Les avis des lecteurs sur GrooveKart
Voici la note globale laissée par les lecteurs à la plateforme de e-commerce et dropshipping : GrooveKart.
N’hésitez pas à voter si vous avez testé GrooveKart 😉